
Why I Love Vectors and Why You Should Use Them
This post contains Affiliate Links. This means that I earn a small commission if you purchase through my links, at no additional cost to you. Please read my Affiliate Policy to find out more.
Vectors feature in almost all of my products, and while I use them every day for my work I forget that many people might not know what they are, why I champion them and the many amazing ways they can be used.
I’ve only been working with vectors for the last three years; before that I’d never touched Adobe Illustrator and worked exclusively in raster format (.jpg, .png) using Photoshop. It wasn’t until I got an in-house graphic design job where Illustrator was mandatory that I learned how to create vectors and finally understood how efficient and useful they are.
Why Vectors?
Vector artwork relies on mathematical curves, points and lines (or paths) to create polygons and due to its nature it can be scaled up or down indefinitely without losing quality or clarity. This makes it an ideal option for displaying graphics at different sizes across a range of media, from computer screens and mobile devices to flyers and massive billboards. Vectors give you crisp, clean lines rather than pixelated or jagged images.
The other cool thing about them is they allow you to easily edit things like colour and line thickness, and when a vector is made up of many different components you can rearrange the composition with minimal hassle.
Vector file types include: .ai (Illustrator exclusive), .eps, .svg, and .pdf.
What Are Raster Files?
Raster images are pictures made up of many pixels or dots. Unlike vectors, raster images only have a finite number of pixels, which means that if you try to make the image bigger the pixels get stretched. This is where they tend to lose quality or become fuzzy.
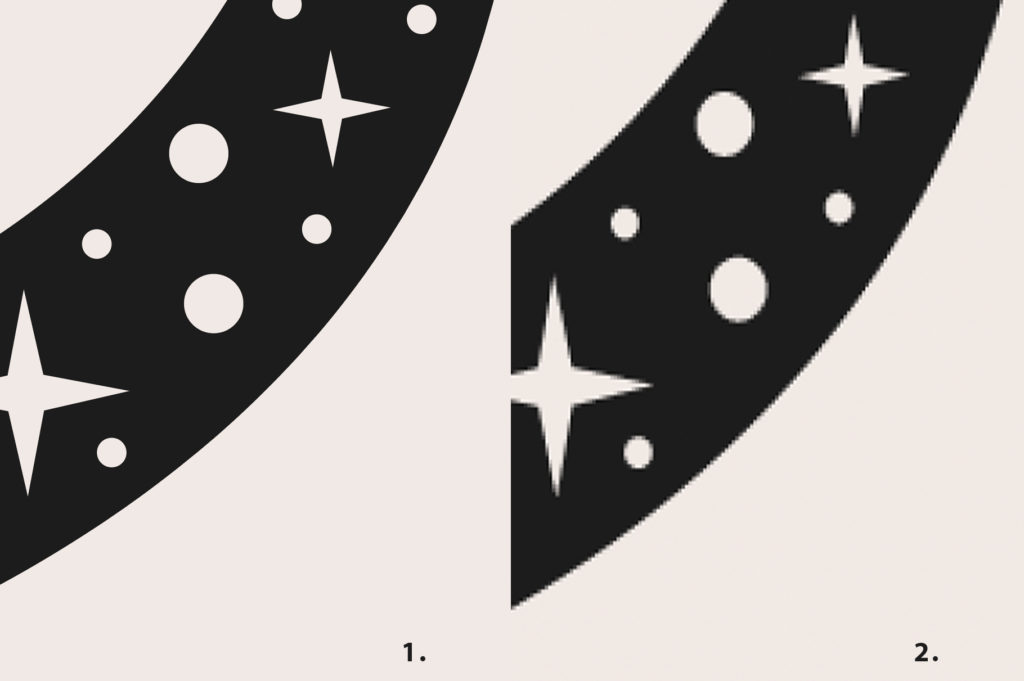
Here is an example of a vector image (.1) beside a raster image (.2):

Notice how the vector lines remain smooth and the raster lines grow jagged when zoomed in.
It’s fine to use rasters (.jpg, .png) if they come in a large size to start with or if your display has a set height and width, but I always recommend using vectors if possible. When it comes to online uses, it depends on where you’re uploading the image file – some websites only allow the upload of .jpg or .png so you don’t get much choice.
There are tons of gorgeous graphics on sites like Creative Market; just browse their watercolour section to see some of the beautiful products on offer. But many of these graphics are only available as .png files (or clipart) which means you get them at the size the artist specifies and you can’t go much bigger without image blur.
Luckily for people who use Illustrator and other vector programs, there are ways around this and it is possible to create a watercolour effect on vector artwork. Teela from Every Tuesday teaches how to create a 100% vector watercolour texture, a cool and useful effect for digital watercolour projects. Pixel Moshpit also has a detailed tutorial on YouTube that shows you how to apply a watercolour style to the spray brush in Illustrator.
Industry Standards
Some areas of the graphics industry expect you to supply vector artwork when possible. When sending artwork to print, it’s often standard practise to send vector artwork as a .pdf. The artwork can contain raster images, but these need to be at a high resolution (i.e. they have more pixels per inch and are larger files) to print clearly.
Professional printer specifications will vary so it’s always best to ask first. Your printer will thank you for saving you both hassle later. ?
Vector Examples
It would be remiss of me to talk at length about vectors without picking out some examples to show you just how beautiful and versatile they are. The following resources make great use of vectors and show you how you can use them in different ways:
Powered by Creative Market Powered by Creative MarketMany vector products come as line art or shapes will a fill. Vector lines can be as simple or as intricate as you like, as show above with these logo templates and Art Deco patterns.
Powered by Creative Market Powered by Creative MarketYou can even get vector background gradients and grunge textures. These graphics are used to enhance your designs and the beauty of vectors is they scale cleanly with the rest of your artwork.
Adobe Alternatives
I use Adobe Illustrator every day and for me it’s well worth the subscription, but it can be a pricey way to work with vectors if you don’t use them regularly. Don’t worry, you have other options!
These programs can work with .eps and .svg files:
- Affinity Designer
- Affinity for iPad
- Inkscape (free)
- Vecteezy Vector Editor (free, in-browser)
- SVG-Edit (free, in-browser)
I’ve used Affinity for iPad as an alternative to Procreate because of its vector capabilities. It’s also simple to export from Affinity for iPad and import into another program as .eps files later.
Do you recommend any other vector editing software or websites? Drop a comment here and I’ll check them out.
1 Comment
Leave a Reply
You must be logged in to post a comment.







Pingback: Behind the Scenes | My Design Process | J. Oliver Designs